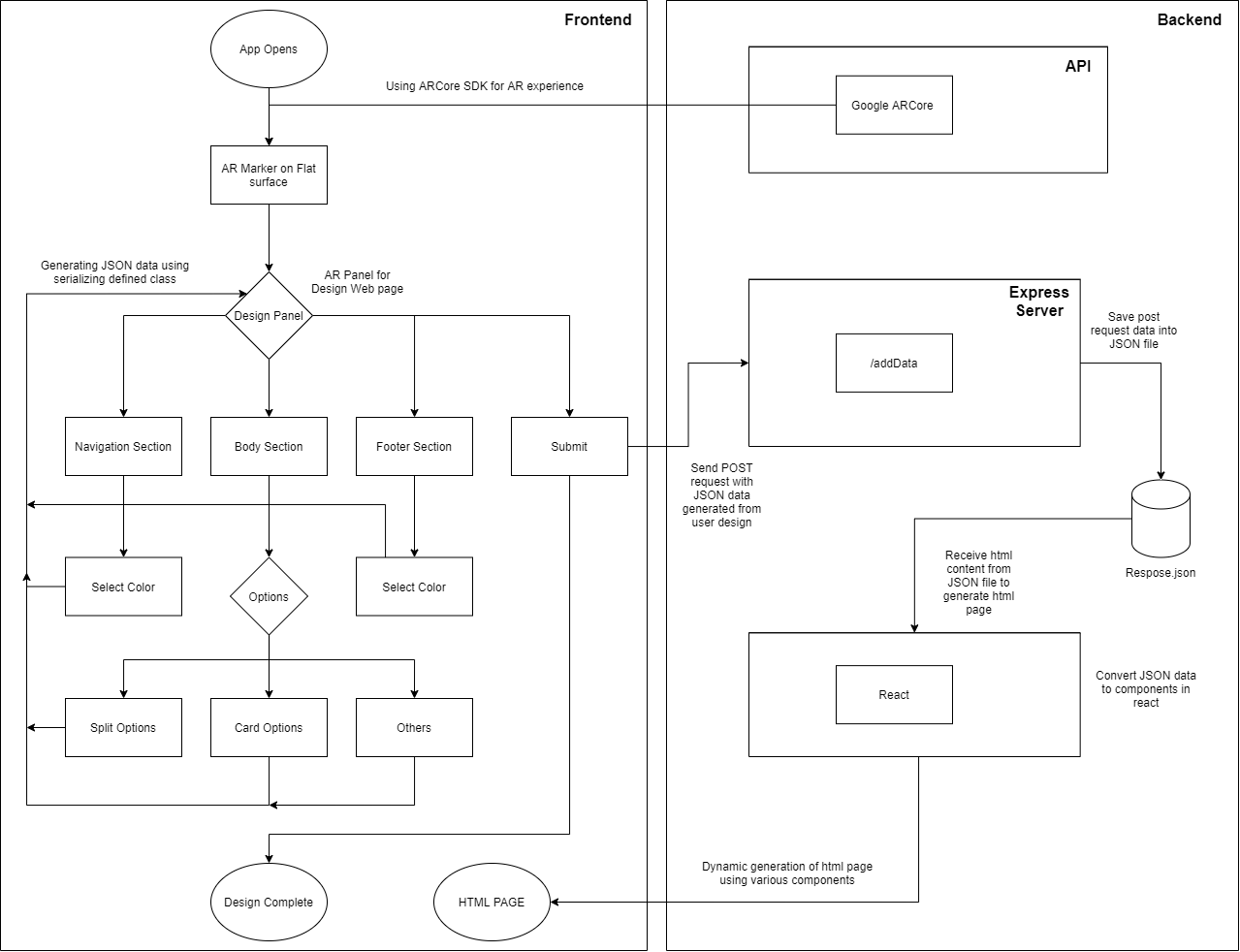
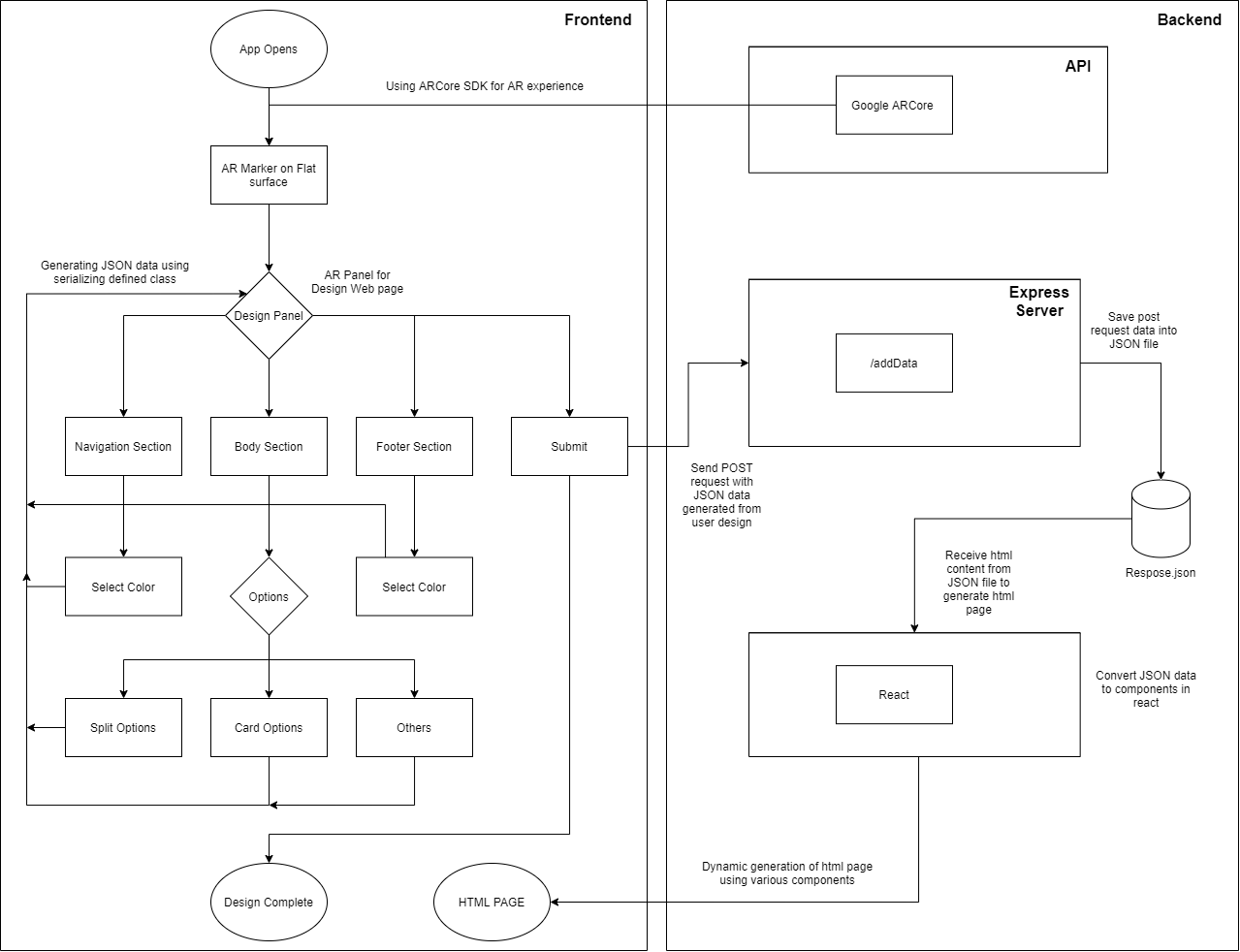
Architechture

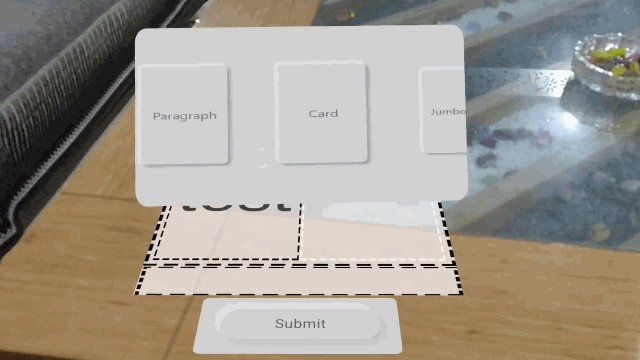
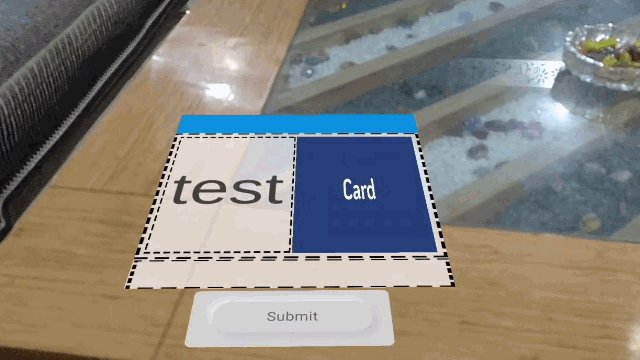
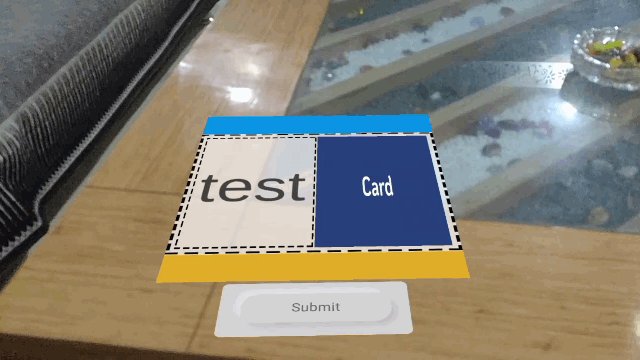
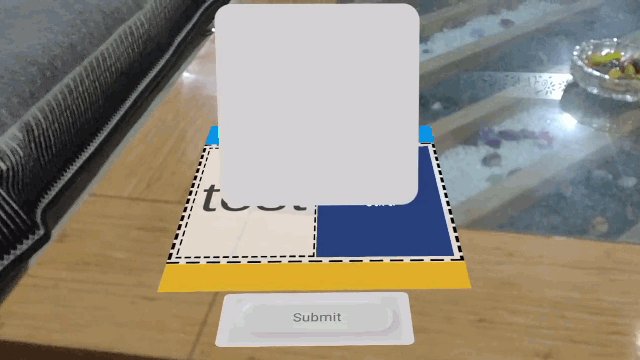
You might have come across various ads on the internet claiming to make web development easy. Well, in this project I made it
a lot easier. You get to develop your own website using AR, which makes it simple, visual and interactive.
The main features the application are :
- Create a unique design using the application and generate your HTML page.
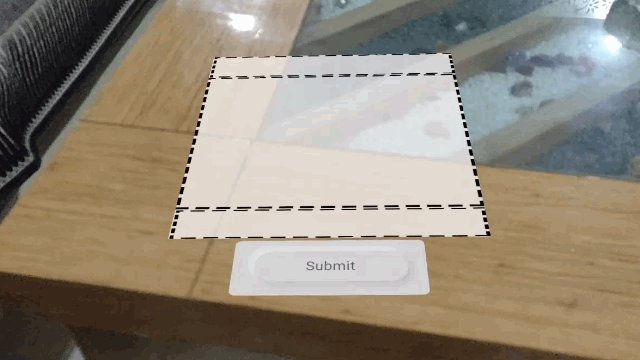
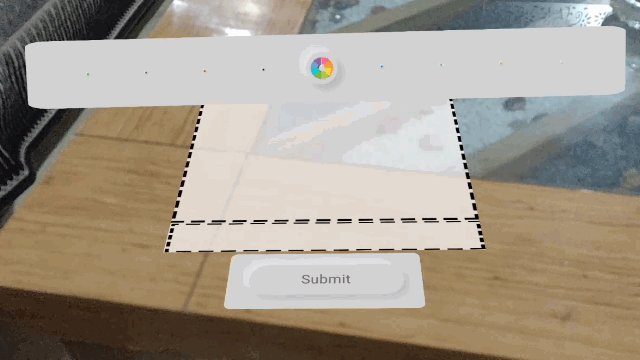
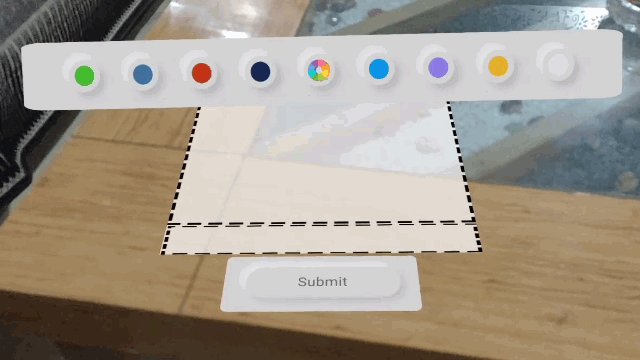
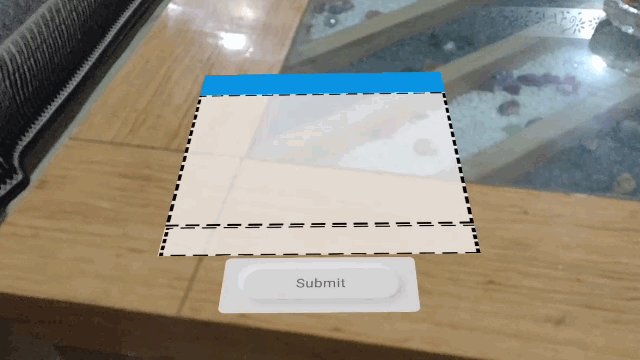
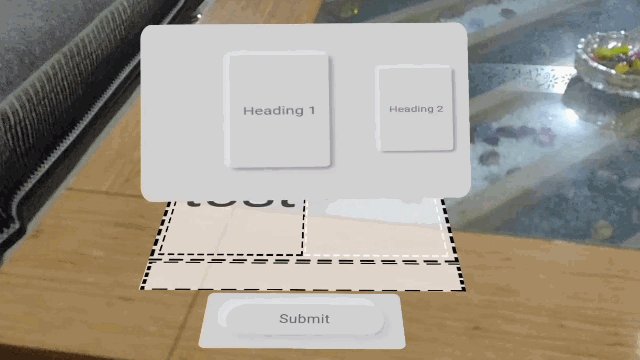
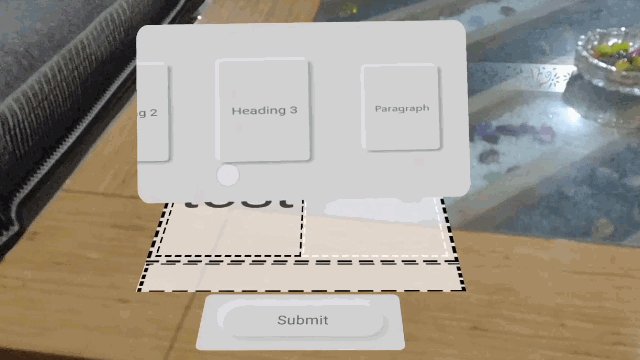
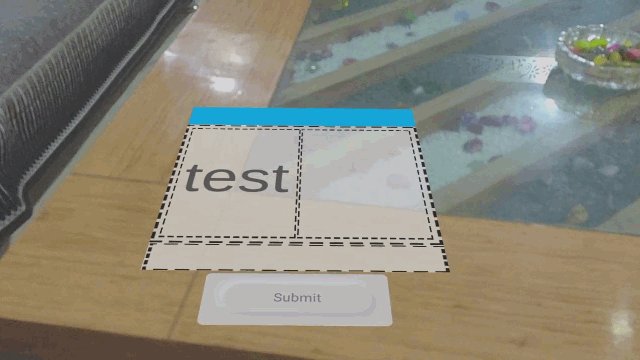
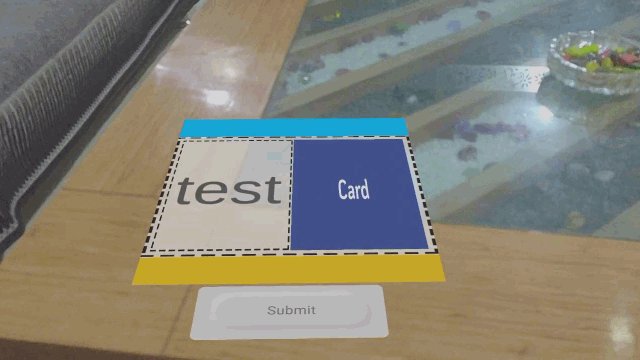
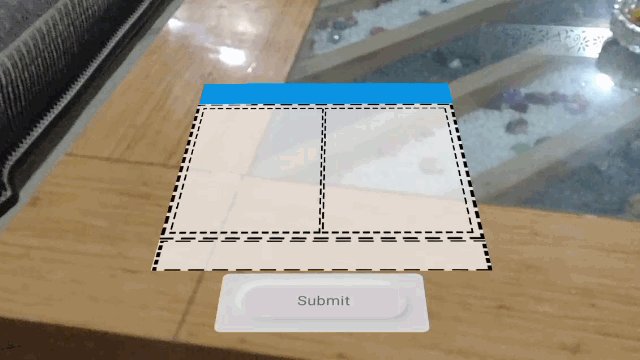
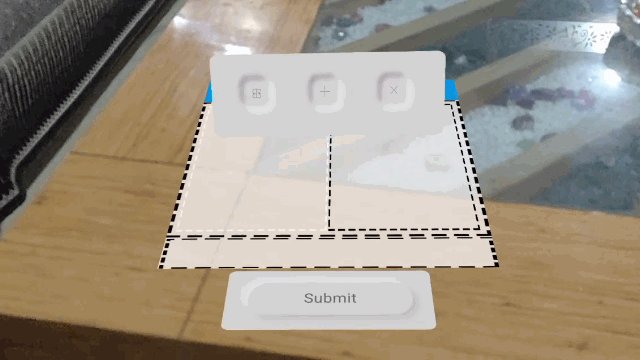
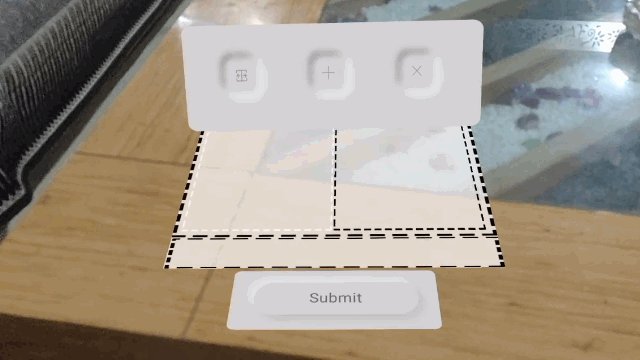
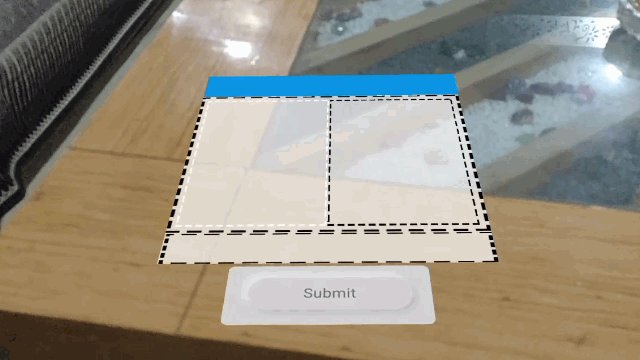
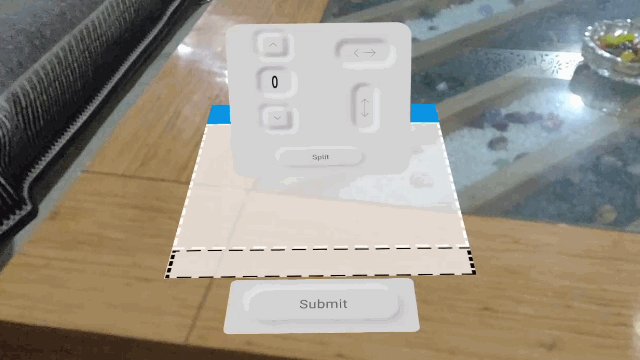
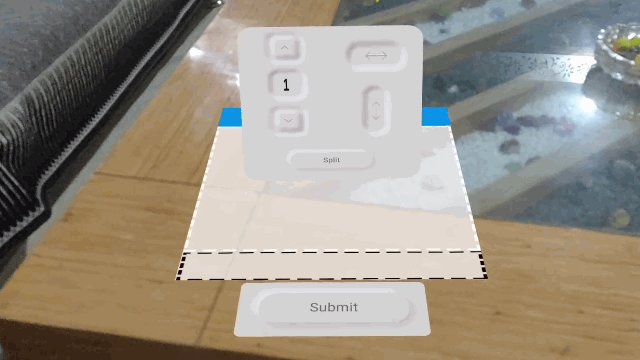
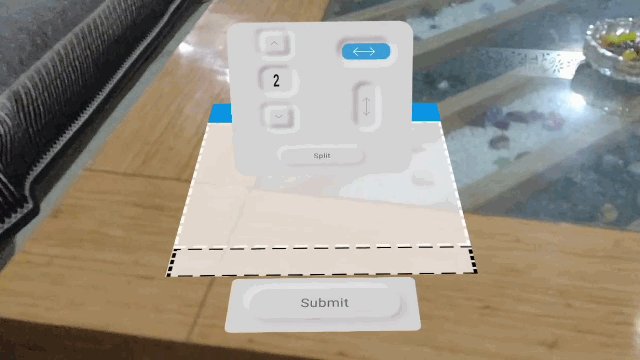
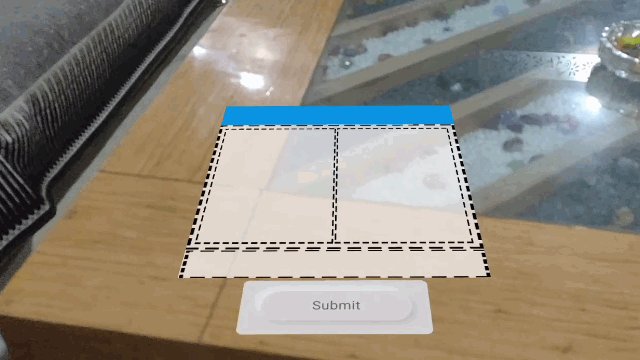
- Provide a full interactive AR experience.
- Realtime HTML component using Bootstrap
- Since using Bootstrap components, you can easily generate responsive page.
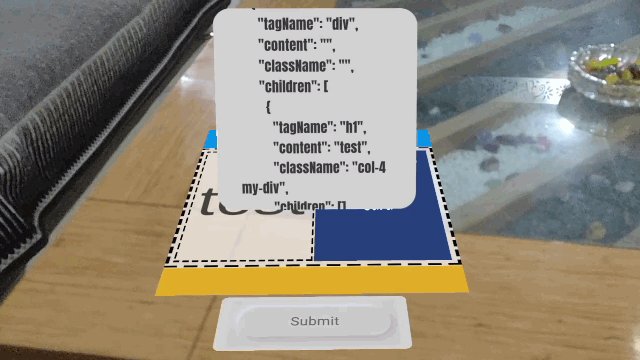
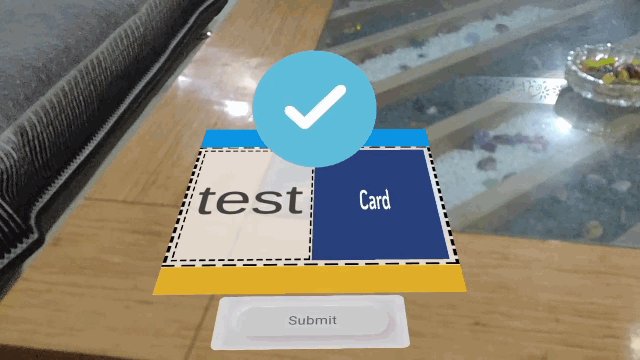
Provided code is the sample HTML code generated through a test run of the WebinAR application.
<div id="root">
<nav class="navbar navbar-light " style="background-color: rgb(225, 177, 44);">
<a class="navbar-brand">NavBar</a>
</nav>
<div class="">
<h1 class="row p-5 justify-content-around">This is heading</h1>
<div class="row p-5 justify-content-around">
<div class="card col-4" style="width: 10rem;">
<img src="https://cdn.pixabay.com/photo/2018/05/18/15/30/webdesign-3411373_960_720.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a class="btn btn-primary">Go somewhere</a>
</div>
</div>
<div class="card col-4" style="width: 10rem;">
<img src="https://cdn.pixabay.com/photo/2018/05/18/15/30/webdesign-3411373_960_720.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
<footer class="footer text-center" style="background-color: rgb(64, 115, 158);">This is Footer!</footer>
</div>








Unity

C#

Node.js

REACT.js

Bootstrap
I have developed a small section of the concept, which can be a next big thing in web and Augmented Reality. AR has the capability to change the way of designing and developing. AR is the next big revolutionary change in Human Computer Interaction (HCI).I have tried my own concept and tried to prototype a AR concept integrated with web development. As a future perspective this application can be used as a full set architecture for designing and developing web pages using latest tech like Augmented Reality.
Are you interested to see how it works? Click here!